반응형
사이트 기준으로 서비스를 개선하거나
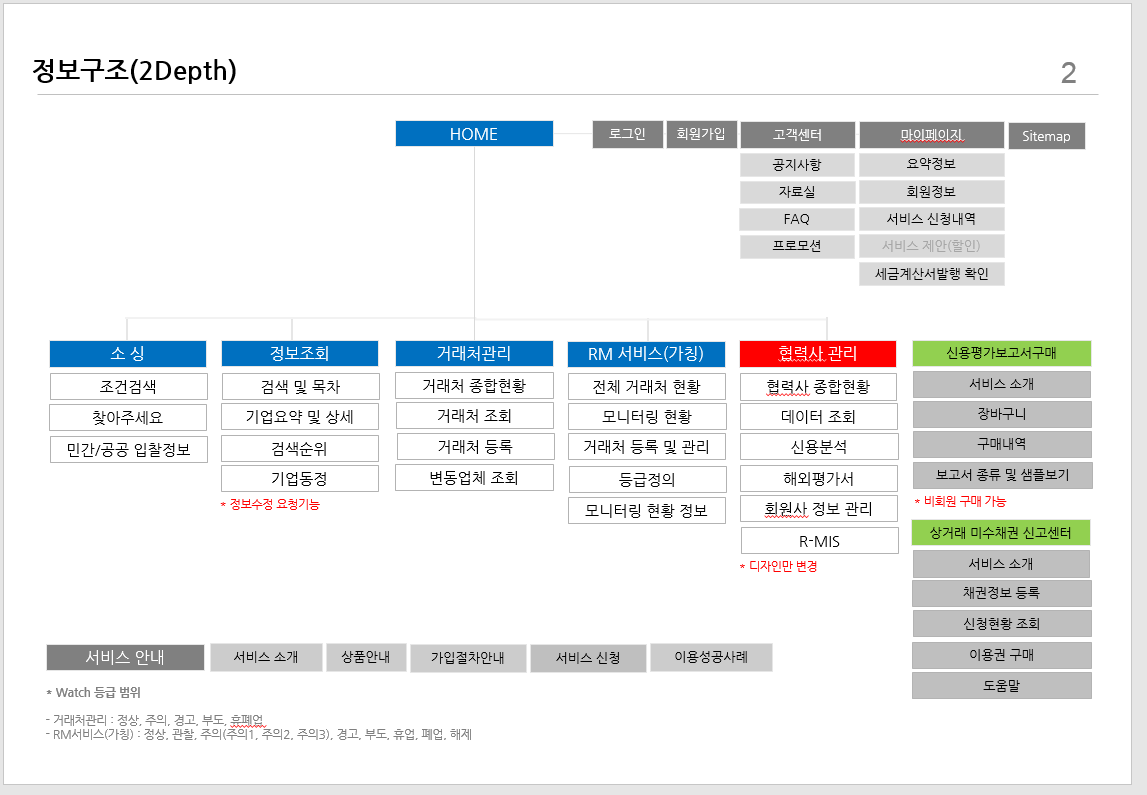
리뉴얼할 때
메뉴 구조를 분석해야 한다.
서비스하고자 하는 구조를 명확하게 잡아야
목적에 맞는 온라인 서비스를 제공할 수 있다.

홈, 상단, 푸터, 메뉴 구조에 대해서 1 depth,
2 depth, 3 depth로
구성하면서 서비스 성격별로 그루핑 한다.

기능 정의서 구현전에 3 Depth 정도까지
구현해 두면 좋다.
보통 복잡한 사이트 일 수록 Depth 가
복잡하고 깊다.

프론트와 같이 어드민에도 구조도를 잡으면서
사용자 화면부터 관리자 화면까지의
연계고리를 고려하면서
서비스 구조도를 구성하는 것이 포인트이다.

* 관련 전자책 구매 : https://kmong.com/gig/455362
반응형
'서비스기획' 카테고리의 다른 글
| 홈런 서비스 플로우 (0) | 2021.03.03 |
|---|---|
| 홈런 AI생활기록부 분석 (0) | 2021.03.02 |
| AI 튜터 아이뚜루 분석 (0) | 2021.02.28 |
| 기업정보조회 서비스 UI/UX 화면 구성 (0) | 2021.02.23 |
| 최적의 UI/UX 정보 탐색 경로 (0) | 2021.01.23 |



